Weebly is a website builder that allows users to create a website without needing to know how to code. Whether you're a small business owner, freelancer, or an individual looking to build a personal website, Weebly has the tools and features you need to get started.
Despite having a well-designed website, many Weebly users struggle to capture the attention of their visitors and convert them into leads or customers. You can overcome this problem by using forms.
Forms are a simple but effective tool for capturing information from visitors, such as their name, email address, or phone number. By using targeted and well-designed forms, you can improve the lead generation and customer engagement of your Weebly website and grow your business.
Make the smart choice and select the best form that offers the best features for your website.
Why you should use Serviceform Dynamic Form for the Weebly website
- No need to worry about coding, making it an easy and hassle-free solution.
- Make your form truly yours with easy customisation options to match your brand.
- Boost your lead generation by a whopping 40% with Serviceform's form.
- Forms respond contextually, offering a unique and tailored user experience.
- Serviceform’s unique Dynamic form pulls real-time information from multiple pages and products, making it a cost-effective solution for lead generation.
- Keep an eye on your website and form's performance with built-in analytics, at no extra cost.
- Get inspiration from our growing library of 500+ tested and proven templates, available for you to use for free.
Creating a Weebly form with Serviceform is simple and easy. Let's take a look at how to build a smart form for your Weebly site using Serviceform's builder.
Step 1. Create your Serviceform pixel
After you create your Serviceform account, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. How to install a free form on Weebly
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Form to your Weebly website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code.

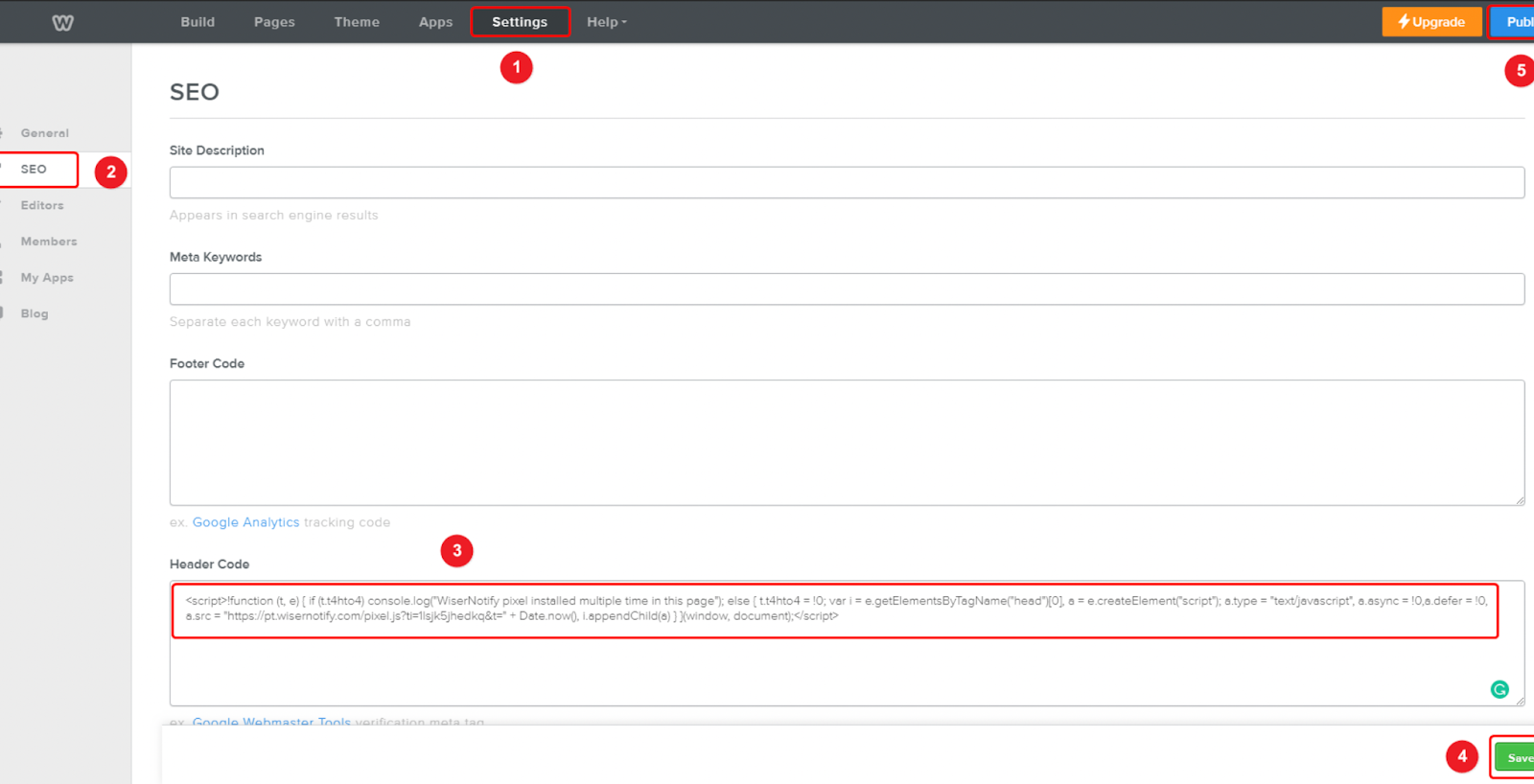
Log in to your Weebly website and go to “Edit Site”. Go to the “Settings Tab”, click on “SEO” on the right side and paste copied pixel code under the “Header Code”. Next, click on the “Save” button.

Voila! Your Weebly website just got a lot cooler with Serviceform’s Dynamic form.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel into your Weebly website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.











































.png)





.png)

















