Webhooks are a simple way for one application to communicate with another in real time. They work by sending an HTTP request to a specified URL whenever a specified event occurs. Webhooks are a flexible and efficient way to automate tasks and integrate different systems, making them an essential tool for businesses and organisations.
Capturing customer data through your website is a critical component of any successful digital marketing strategy. This information helps you understand your target audience, their needs, and how they interact with your website.
A live chat is a tool that can be added to your website to help collect customer information and increase conversions. By collecting customer information through a live chat, you can gain valuable insights into your target audience and improve your overall marketing strategy.
Connecting your live chat with webhooks allows you to automate various tasks and integrate with other applications. This helps you to track and analyse your lead data, allowing you to make informed decisions about your marketing campaigns.
Choose the most reliable and high-quality live chat solution for your Webhooks.
Why Serviceform Live chat is the best for Webhooks
- Provide fast and efficient customer service through real-time live chat.
- Support multiple teams and structure of agents, and manage all chats from different websites with a single parent account.
- Track team performance with important metrics like total chats, missed chats, average wait time, and average reviews.
- Monitor your customer journey on your website and assign conversations to individual agents or teams using filter tags.
- Allow customers to easily upload files during live chat conversations.
- Integrate live chat with your shopping cart for seamless customer support during the checkout process.
- Get inspired with a library of over 500+ tested and proven templates, available for you to use for free.
Step 1. Create your Serviceform account
Start by creating your free Serviceform account. After that, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. Install the free live chat on your website
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Live chat to your website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code and paste it on the header tag section of your website.

Voila! Your website just got a lot cooler with Serviceform’s Live chat.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel onto your website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.

Step 4. Connect your live chat with Webhooks through Zapier webhooks
Leads from any Serviceform tool can be sent to any endpoint in JSON format. All you'd need to do is to parse the data and save it in your database. You can use Zapier Webhooks to point out our webhook.
First, log in to your Zapier account and click on "Create Zap".

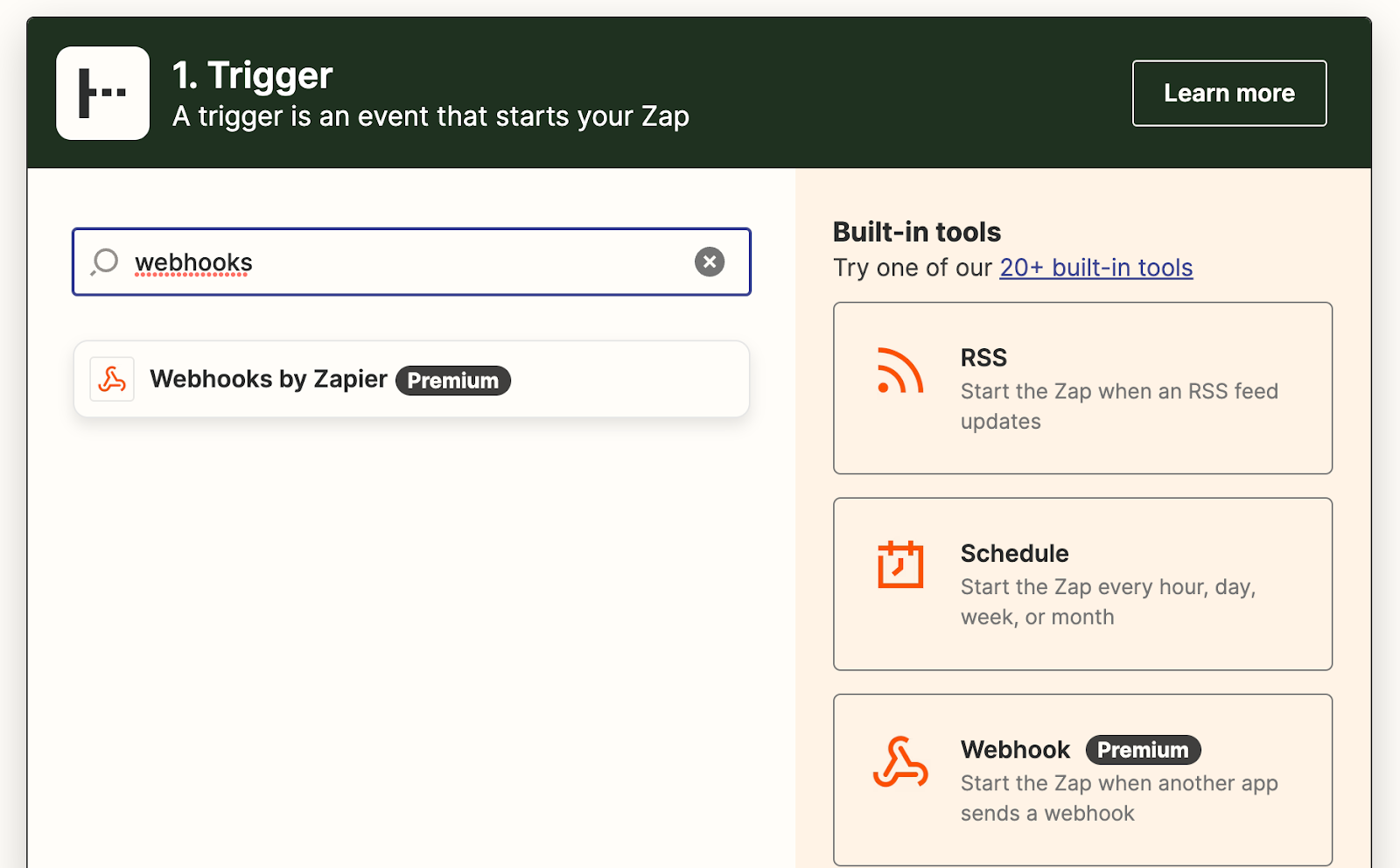
And then find "Webhooks by Zapier" and click on it.

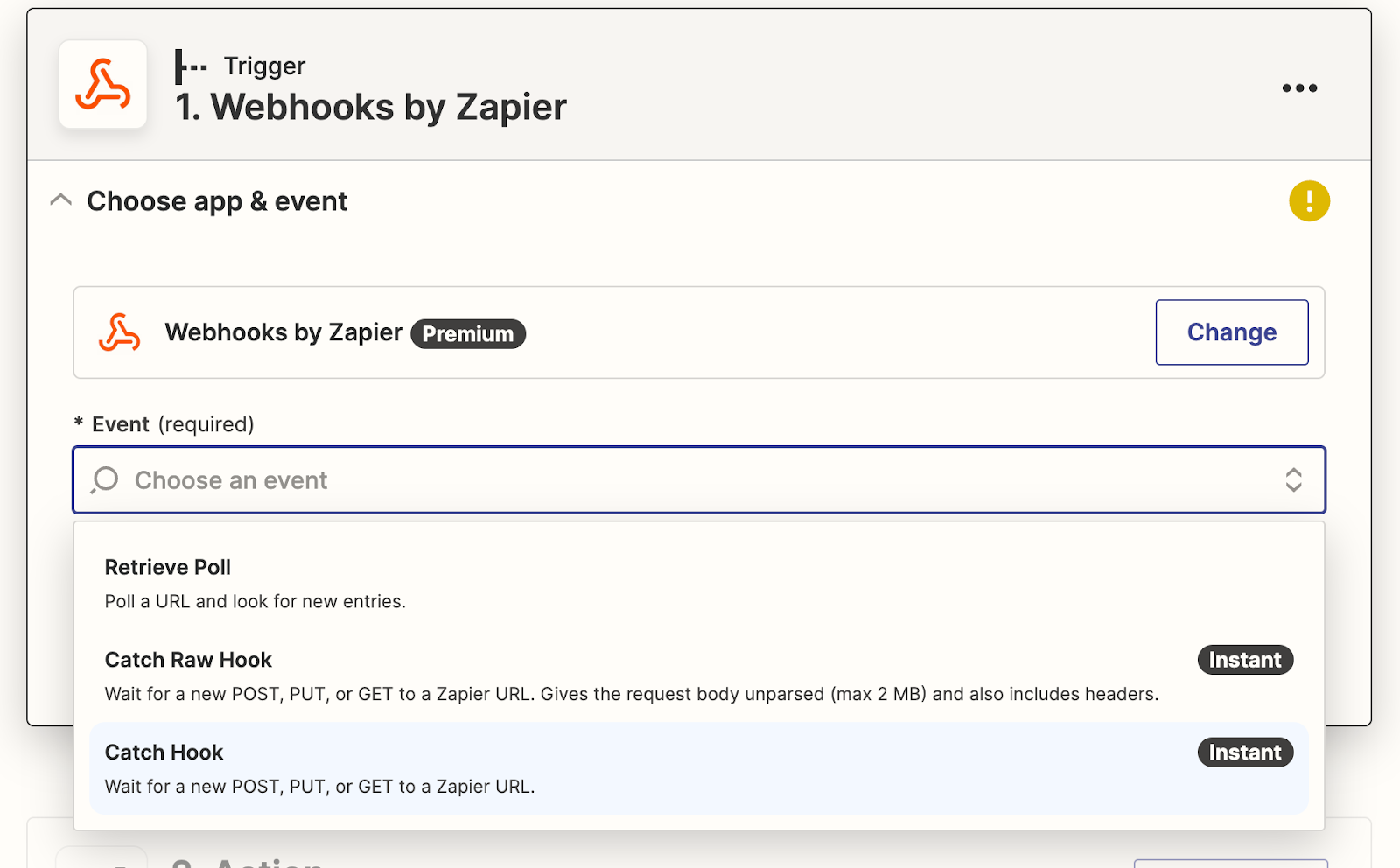
Select "Catch Hook" from the event dropdown.

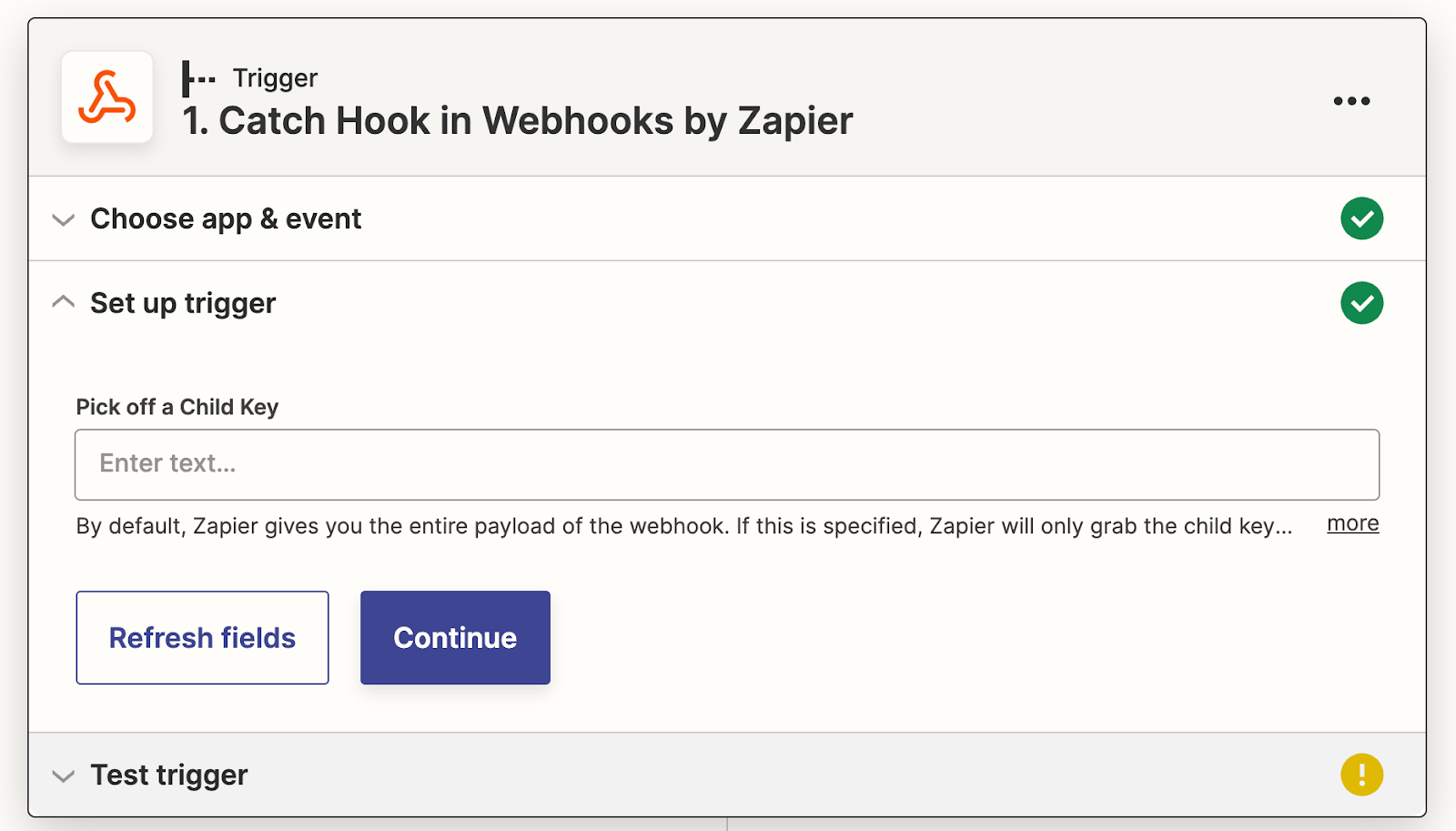
Click on "Continue".

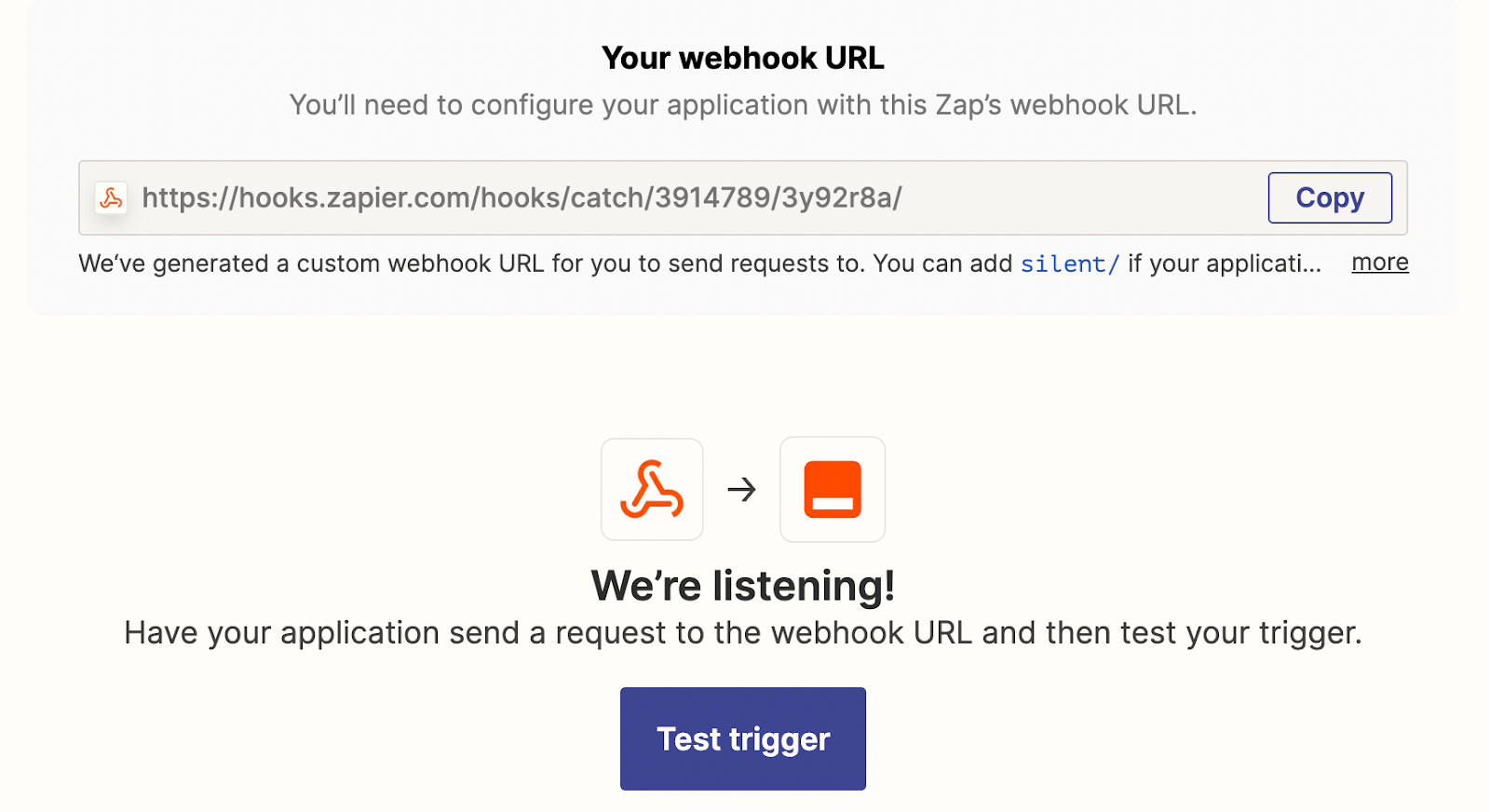
Click on "Test Trigger".

Click on "Copy" to copy the link.

Now we have the Webhook URL. You’ll need to configure your application with this Zap’s Webhook URL.
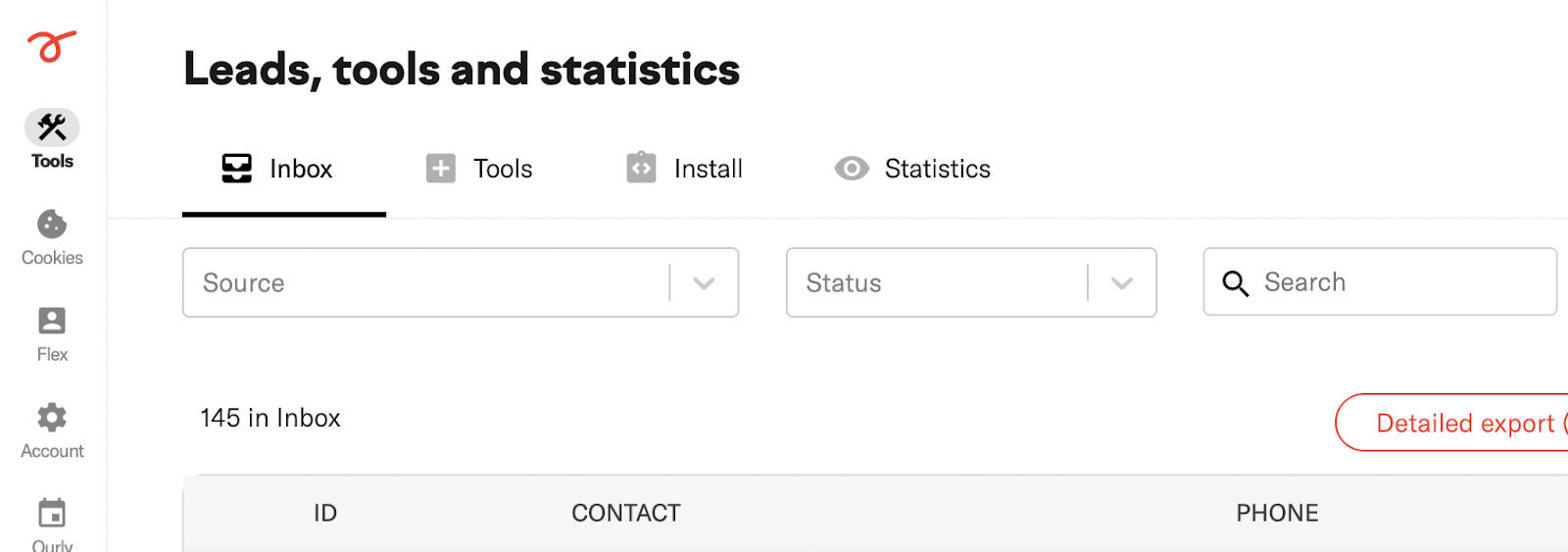
Go to your Serviceform account and click on "Tools". Select your tool from the tools.

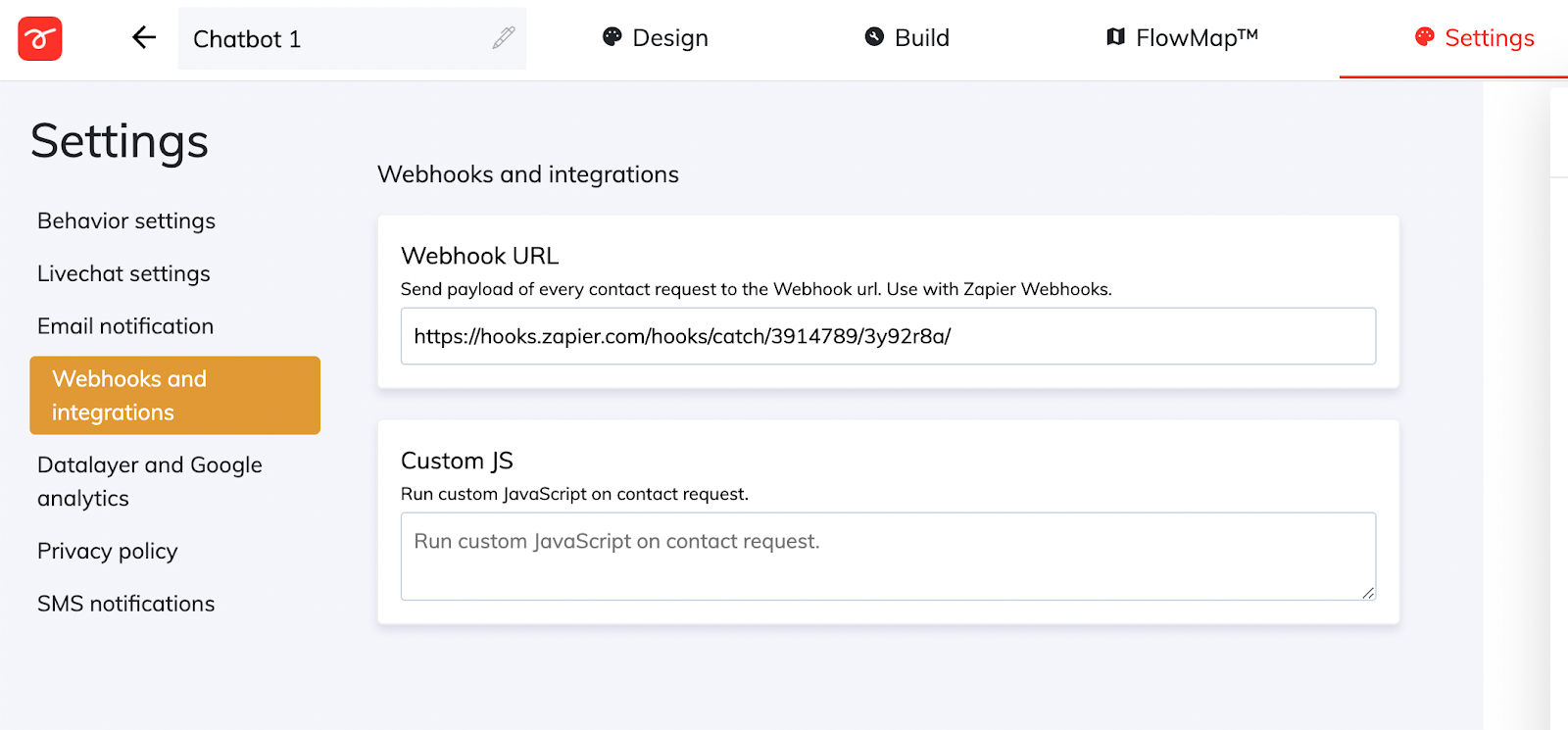
Click on "Settings" and then click on "Webhooks and integrations".

Paste the URL that you copied before and remember to click "Save".

Perfect! now we have completed the integration. Now we can run a test!
Go to your tool, open the preview link and submit a lead. Next, Go back to your Zapier account and click on "Test trigger".

And now, you will be able to see the lead in your Zapier account.
Congratulations! You're now ready to go. You can run tests, set up email notifications, and more.
Each time a customer completes a flow through the live chat and submits their information, that data will automatically be added to your Webhooks account.









































.png)





.png)


















