WooCommerce is a free and open-source ecommerce platform that is built on top of the popular content management system WordPress. With its user-friendly interface and flexible customisation options, WooCommerce provides an accessible and scalable solution for businesses of all sizes looking to sell products or services online.
Popups can improve the conversion rate of websites. WooCommerce websites can use popups to offer special promotions or discounts to incentivise customers to make a purchase. Popups can also be used to gather customer information, such as email addresses, which can be used for future marketing efforts.
By using a popup on a WooCommerce website, businesses can offer their customers support when they need it. popups can help reduce abandoned cart numbers by engaging with customers and providing support throughout the purchasing process.
But don’t compromise on quality. Choose the best popup for your website.
Why you should use Serviceform Smart popup for the WooCommerce website
- No need to worry about coding, making it an easy and hassle-free solution.
- Make your popup truly yours with easy customisation options to match your brand.
- Boost your lead generation by a whopping 40% with Serviceform's Smart popup.
- popup responds contextually, offering a unique and tailored user experience.
- Serviceform’s unique Dynamic popup pulls real-time information from multiple pages and products, making it a cost-effective solution for lead generation.
- Keep an eye on your website and popup's performance with built-in analytics, at no extra cost.
- Get inspiration from our growing library of 500+ tested and proven templates, available for you to use for free.
Creating a WooCommerce popup with Serviceform is simple and easy. Let's take a look at how to build a smart popup for your WooCommerce site using Serviceform's builder.
Step 1. Create your Serviceform pixel
After you create your Serviceform account, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. How to install a free popup on WooCommerce
Using WordPress Plugin
To use the WordPress Plugin for the installation, you'll need to have access to your WP account. On the WordPress Plugins menu, search for the Serviceform plugin.

Install it and find your pixel ID from your Serviceform account. Then enter the pixel ID into the Serviceform pixel you’ve already installed.
Congratulations, you have now successfully installed Serviceform Popups onto your WooCommerce site.
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Popup to your WooCommerce website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code.

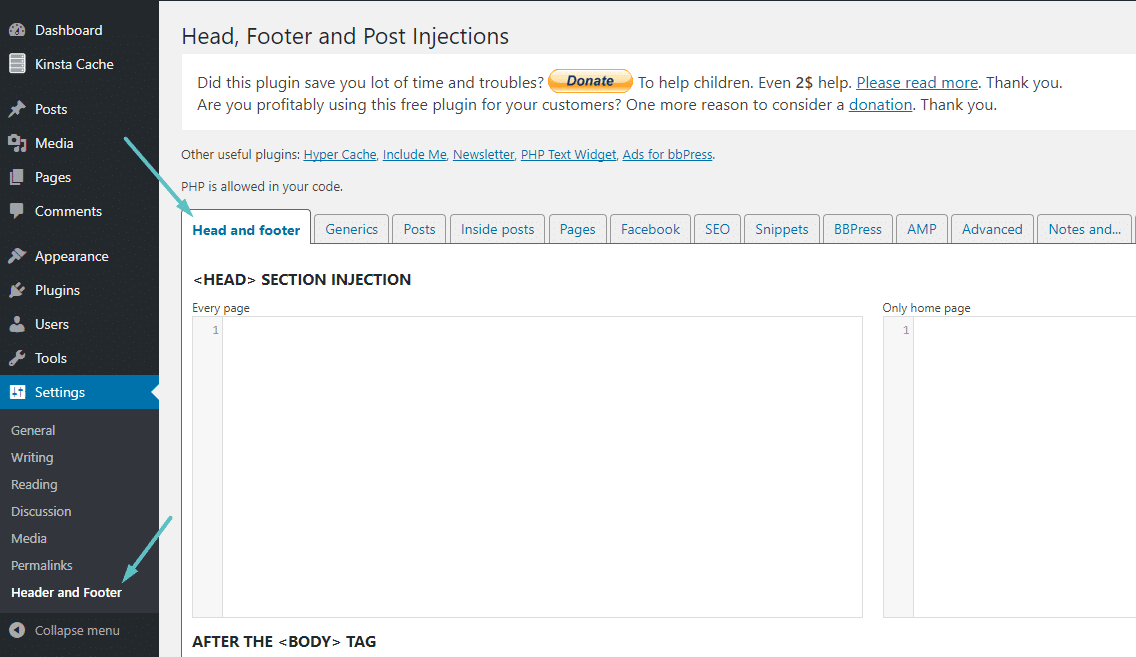
Log in to your account on go to the admin panel. Click “Settings” and from the drop-down select “Header and Footer”.

Simply paste the embed code that you’ve copied, in the Head Code section and hit "Save Changes”.
Voila! Your WooCommerce website just got a lot cooler with Serviceform’s Smart popup.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel onto your WooCommerce website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.











































.png)





.png)

















