Square Online is a platform for creating and managing an online store. It's an easy-to-use solution for small businesses, entrepreneurs, and anyone looking to sell products or services online. Square Online integrates with popular payment gateways, making it easy for users to accept payments from their customers.
Square Online website can use a floating bar to display important information, such as promotions, special offers, or product recommendations. The floating bar can also be used to promote a webinar session, and capture customer information transforming website visitors into leads.
This can help to improve the overall shopping experience, increase customer engagement, and boost conversions.
Make the smart choice and select the best floating bar that offers the best features for your website.
Why you should use Serviceform Floating bar for the Square Online website
- No need to worry about coding, making it an easy and hassle-free solution.
- Make your floating bar truly yours with easy customisation options to match your brand.
- Boost your lead generation by a whopping 40% with Serviceform's Floating bar.
- floating bar responds contextually, offering a unique and tailored user experience.
- Serviceform’s unique Dynamic floating bar pulls real-time information from multiple pages and products, making it a cost-effective solution for lead generation.
- Keep an eye on your website and floating bar's performance with built-in analytics, at no extra cost.
- Get inspiration from our growing library of 500+ tested and proven templates, available for you to use for free.
Creating a Square Online floating bar with Serviceform is simple and easy. Let's take a look at how to build a smart floating bar for your Square Online site using Serviceform's builder.
Step 1. Create your Serviceform pixel
After you create your Serviceform account, you can generate your Serviceform pixel in the box below. To start, type your website URL and select "START NOW".

Step 2. How to install a free floating bar on Square Online
Using HTML
If you're a tech-savvy person or have a developer in your team, it's easy to add a Serviceform Floating bar to your Square Online website using HTML.
To start, click on the website you’ve set up on your Serviceform account and select settings.

Then, copy the pixel code.

From your Square Online Overview page, go to “Settings” and select “Tracking Tools”.
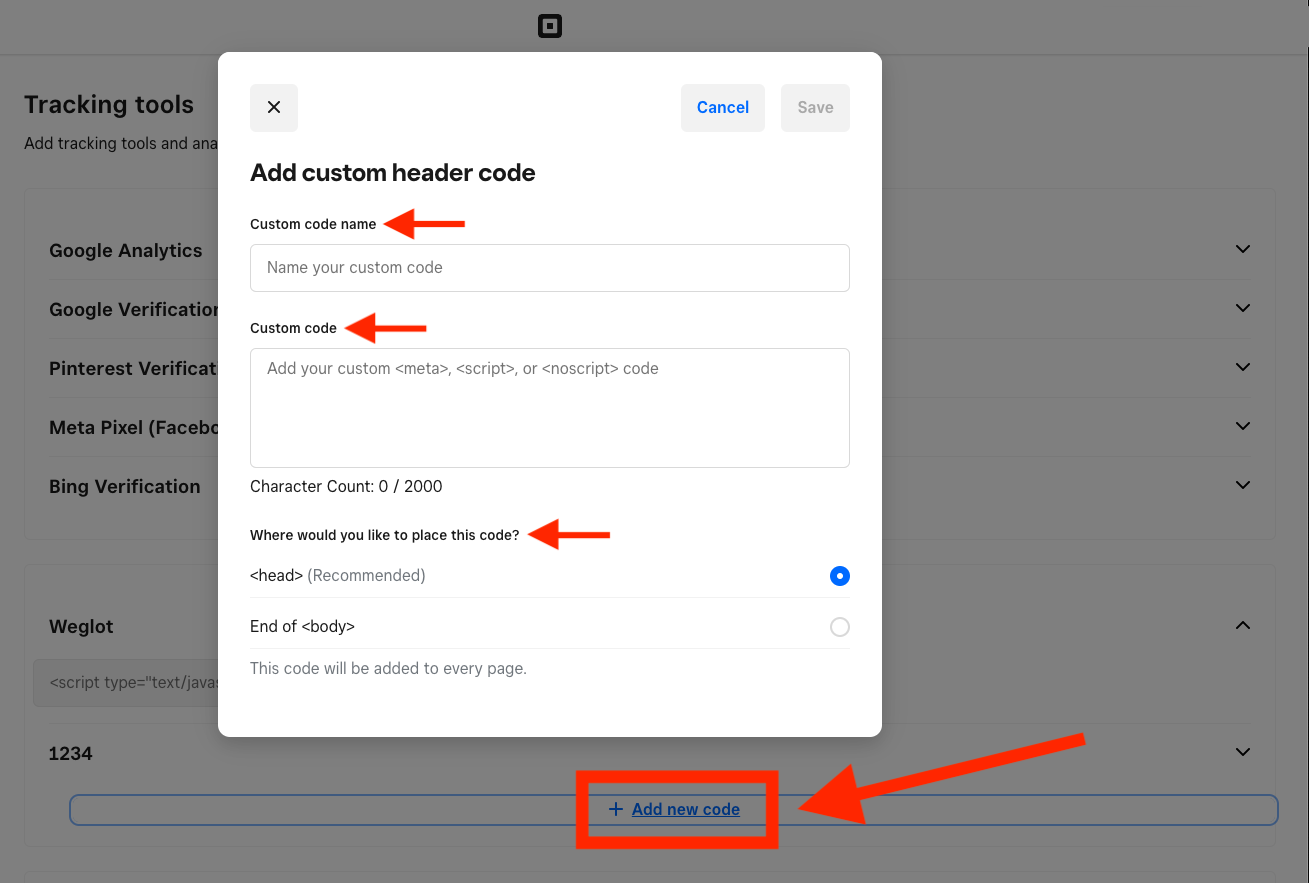
Now, select “Add new code”. In the popup window, enter the code's name and the code itself into the corresponding fields. To place the code in the header, select “Head”.

Select “Save” when finished and publish your site from the Square Online site editor to see the changes live.
Voila! Your Square Online website just got a lot cooler with Serviceform’s Floating bar.
Using Google Tag Manager
No worries if HTML isn't your thing. Installing the Serviceform pixel into your Square Online website using Google Tag Manager is easy.
Simply choose the option to install via Google Tag Manager in your Serviceform account, then copy your unique pixel code.

Next, head over to your Google Tag Manager account and create a new tag. Then name your tag.

Once you've named your tag, head to the tag configuration and choose custom HTML from the drop-down menu. Then, simply paste the Serviceform pixel code you copied earlier into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area, and you’re all set.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your dashboard.
If you see a green circle, that means it's active and ready to go. But if you see a red circle, it means it's not active yet. No worries, just give it a quick check and get it up and running in no time.

Step 4. Connect your floating bar with Square Online
Your part is done now. Leave the rest in the hands of our extremely talented developers.
Contact us for custom integrations and leave the rest in the hands of our extremely talented developers. They will connect your floating bar with Square Online so all the leads and communications will be seamlessly sent into your Square Online.











































.png)





.png)

















