Squarespace is a website building and hosting platform, which allows users to use pre-built website templates and drag-and-drop elements to create and modify web pages.
If you’ve used Squarespace to build your website, you need to make sure that there’s a way on your website to effectively communicate with your customers and answer any questions they might have about your product. While a chatbot can do this for you, some web visitors might have questions that need to be answered by a human representative.
So it’s always advisable to have a chatbot along with a live chat option.
But you’ll be able to find thousands of other live chat providers. Why use Serviceform?
- You don’t need any coding knowledge to set up live chat with Serviceform.
- Easily customise and personalise Serviceform Live chat to fit your brand.
- Serviceform tools come with built-in real time website and tool analytics at zero additional costs.
- Access to a growing library of 500+ free templates that has been proven and tested for you to draw inspiration from.
- Serviceform Live chat has resulted in very high engagement rates on our customer websites.
Get started by creating your free Serviceform account!
Step 1. Create your Serviceform account
After you create your Serviceform account, you can generate your Serviceform pixel in the box below.To start, type your website URL and select "START NOW".

Step 2. How to install free Live chat on Squarespace
Using HTML
If you’re a developer, or you can get the help of a developer, you can easily install a Serviceform Live chat on Squarespace using HTML.
To use HTML, you need access to your website code and place the pixel code on the <head> tag. Once you have accessed the <head> tag, place the Serviceform pixel code into your <head> tag.
You can find the pixel code from your Serviceform account.

Where to find the head tag of your Squarespace website
In order to install a free Serviceform Live chat on your Squarespace website, first you need to find the <head> tag of your website.
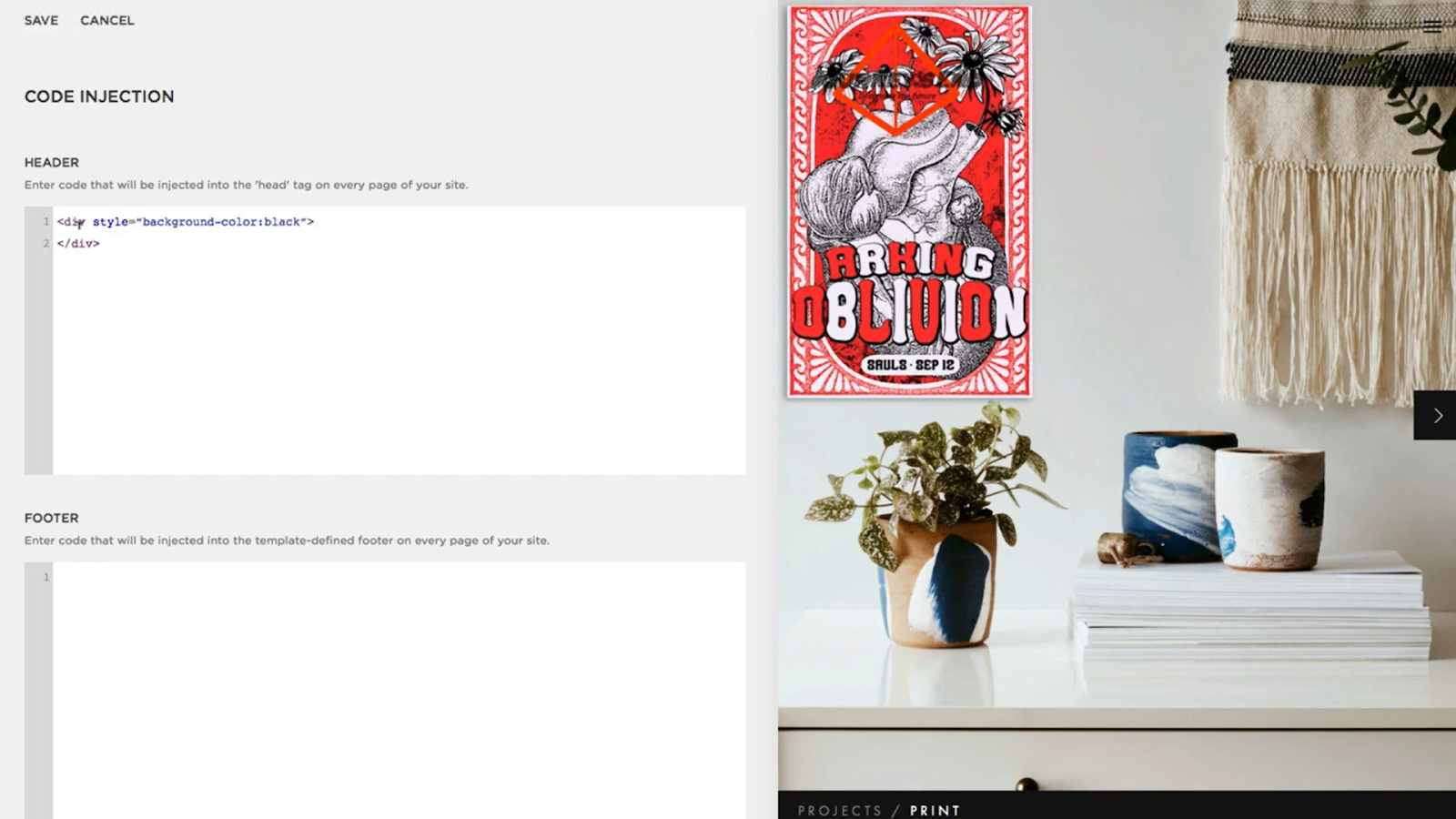
First, open the home menu in your Squarespace website and click on ‘settings.’ Then click ‘advanced’ and select ‘code injection’ from the next menu that appears. Here you can enter custom code to add it into the <head> tag of your website.

Voila, now you can successfully install Live chat on your Squarespace website.
Using Google Tag Manager
If you don’t feel very comfortable with HTML or any other type of code, you can easily install the Serviceform pixel onto your Squarespace website using Google Tag Manager.
In your Serviceform, select the option to install the Serviceform pixel through Google Tag Manager. Then copy your pixel code.

Afterwards, go to your Google Tag Manager account and click on add a new tag. Then name your tag.

Once you’ve named your tag, click on tag configuration. Then go down the drop down and select custom HTML. Paste the Serviceform pixel that you copied previously into the code area.

Then click on ‘triggering’ and select ‘all pages.’ Then save your work and press submit. In the submission configuration screen, type ‘Adding Serviceform pixel’ into the ‘Version name’ area.
Congratulations! You can now successfully install Serviceform Live chat onto your Squarespace website.
Step 3. Test if your Serviceform pixel is live
You can check if your pixel is active by looking at the top right corner of your Serviceform dashboard. The green circle indicates that it's active, and the red circle below indicates that the pixel isn't active.











































.png)





.png)

















